Django-Bootstrap設定&利用法
-
Bootstrap
DjangoでWebアプリケーション開発を行う際に、レスポンシブWebデザイン機能を利用するための設定と利用法を記述します。
Bootstrapは、レスポンシブWebデザイン機能を有し、CSS,javascript,font, iconなどを提供するWEBフレームワークです。
BootstrapはウェブサイトやWebアプリケーションを作成するフロントエンドWebアプリケーションフレームワークである。タイポグラフィ、フォーム、ボタン、ナビゲーション、その他構成要素やJavaScript用拡張などが、HTMLおよびCSSベースのデザインテンプレートとして用意されている。引用:ウィキペディア
CSS(Cascading Style Sheets)とは、HTML や XML の要素をどのように修飾するかを指示する、W3Cによる仕様の一つ。文書の構造と体裁を分離させるという理念を実現する為に提唱されたスタイルシートの、具体的な仕様の一つ。 引用:ウィキペディア
Bootstrapによって、Webアプリケーション開発者は予め用意されたコードを記載するだけで、見栄えの良いレスポンシブWebサイトを短期間で制作できます。
1つのWEBページ(HTML)で、PC、スマートフォン、タブレットなどに対応することをレスポンシブといいます。
またレスポンシブで、かつ端末ごとに使いやすい適切なデザインがされていることをレスポンシブWEBデザインと呼んでいます。
レスポンシブWEBデザインはブラウザの大きさに合わせて自動的に表示幅や配置などを調整してくれるデザインのことで、PC,スマートフォン,タブレットで同じhtmlを使い回すことができます。
レスポンシブWEBデザインは、WEBページを閲覧するユーザーの端末に応じて自動で表示が最適化されるように、jQuery(JavaScript)で制御されています。
WEBページでよく使われるフォーム、ボタン、メニューなどのコンポーネント(部品)がテンプレートとして用意されています。
Webアプリケーション開発者はこれらのコンポーネント(部品)を自作する必要はなく、HTMLタグにクラスを追加するだけで、体裁の整ったコンポーネントをすぐに利用できます。
また、デザイン性も確保されているため、WEBページのスタイルも最低限の調整で済んでしまいます。
-
Bootstrapの特徴
- レスポンシブWEBデザイン
- 知識がなくても使える
- デザイン性の確保
という特徴があります。
Bootstrapは、小~大規模のWEBサイトやWEBアプリでも使うことができます。
WEBサイトやWEBアプリでは、「デザイン性」や「操作性」はとても重要な要素です。
Bootstrapでは、あらかじめ用意されているCSSを適用することで、デザインが全くわからない人でも、ある程度の見栄えを確保することが可能です。
さらに端末に合わせて操作しやすいようにデザインも工夫されているため、ユーザーにとって使いやすいサイトを簡単につくることができます。
-
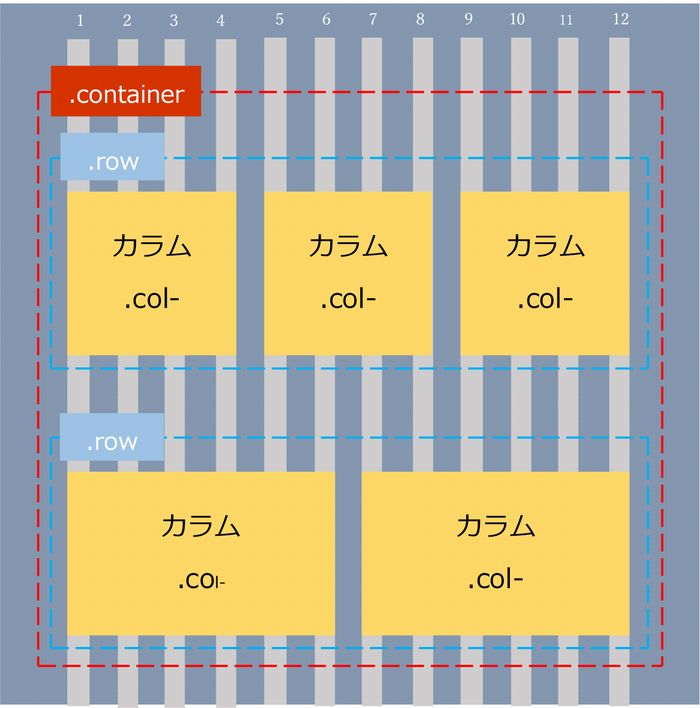
Bootstrapのグリッドシステム
レスポンシブWebデザインは、グリッドシステムによって支えられています。
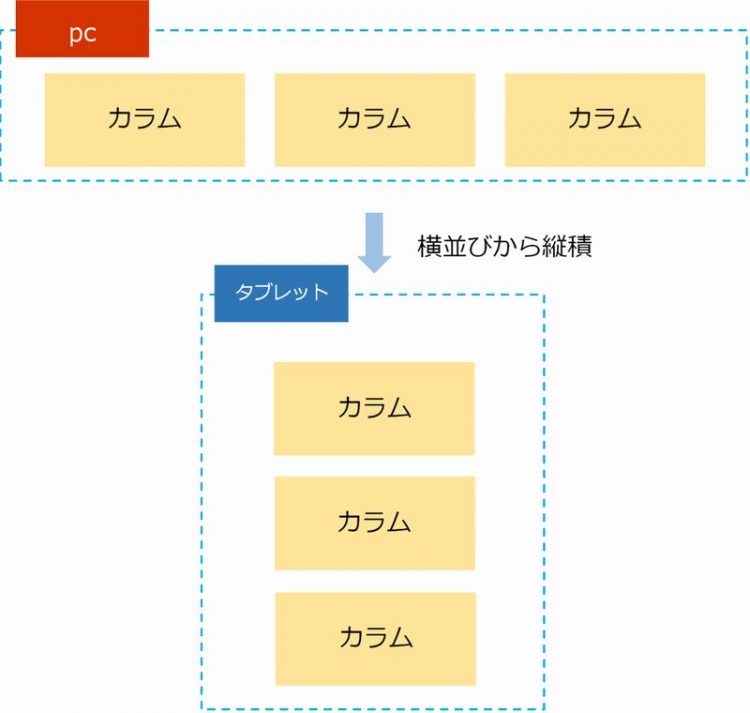
図3-1
グリッドシステムは、3つのCSSクラスで構成されます。
.container(コンテナ)
.row(ロー)
.col-(カラム)
この3つのCSSクラスでレイアウトを設計します。
コンテナは一番外枠のエリアで、この中にロー(行)があり、行の中にカラム(列)があります。
Bootstrapのグリッドシステムは、あらかじめ1行(rowの範囲)が12列に分割されています。
カラム(列)の幅は、最小値は1グリッド幅で、最大値は12グリッド幅になります。
図3-1は、2行あり、上の行は、行内に3カラムあり、各カラムは4グリッド保有しています。
下の行は、行内に2カラムあり、各カラムは6グリッド保有しています。
このように、グリッドを合体させて、カラムとして分割するのが、Bootstrapのグリッドシステムの使い方です。
カラムの書式は、「.col-XX-数字」となります。
数字は、カラムのグリッド数を表して、1~12の数字が入ります。
カラム割には「row」と「.col- XX -数字」をセットで使います。
rowは、12分割されており、好きな数だけ列をまとめて1カラムとできます。
まとめる列数は「.col- XX -数字」の数字部分で指定します。
XXにはBootstrapであらかじめ定義してある、「xl、lg、md、sm、xs」のどれかを指定しなくてはなりません。
この「xl、lg、md、sm、xs」には、画面の幅がそれぞれ指定してあります。
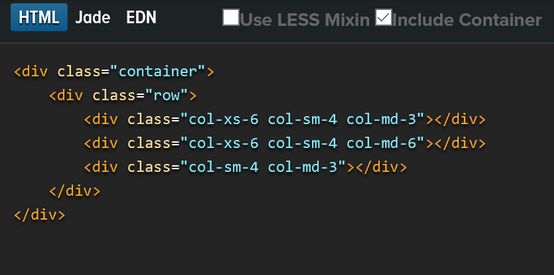
普通のPC画面では、「md」となります。このPC画面で図3-1のようなレイアウトになるようにするには、図3-1の上の行内の各カラムは、「.col-md-4」となります。下の行内のカラムは、「.col-md-6」となります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<code> <div class="container"> <div class="row"> <div class="col-md-4"></div> <div class="col-md-4"></div> <div class="col-md-4"></div> </div> <div class="row"> <div class="col-md-6"></div> <div class="col-md-6"></div> </div> </div> </code> |
<div>は、単体では特に意味を持たないタグですが、<div>で囲った部分をブロックレベル要素としてグループ化することができるタグです。
グループ化することで、align属性により水平方向の位置をまとめて指定したり、指定した範囲にスタイルシートを適用したりすることができます。
XXで指定した画面サイズまでカラムは横並びにするけど、それより小サイズになったら横並びやめて縦積みになります。
図3-1の例では、表3-1からみるとタブレットの画面幅(768px =< 画面幅 < 940px)になると、横並びしていた3つのカラムは、縦積みのレイアウトになります。

レイアウトの切り替えサイズ(ブレイクポイント)が設定されています。
コンテナの幅は、各クラスごとに以下の表のように定められています。
「.col-xs-」の場合は、「auto」となりスマホの画面幅いっぱいにレイアウトされます。

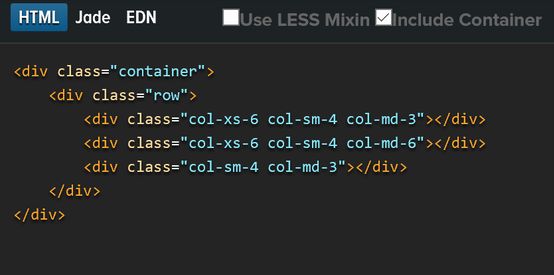
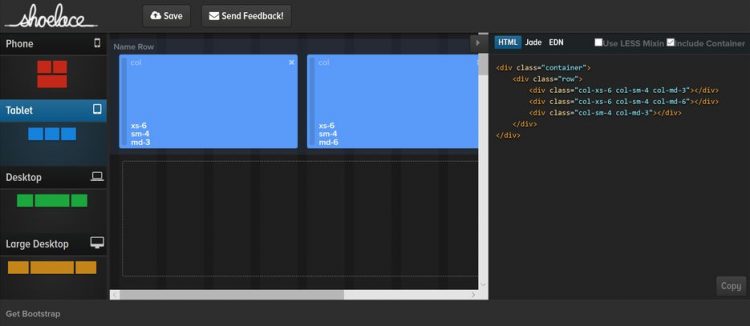
「Visual Bootstrap 3 Grid Builder」というジェネレータを使用すると、複雑なカラムの雛形を即座に作成することができます。

ブラウザで、ビジュアルイメージでカラムのレイアウトを作成するとコードが自動作成されます。

-
Bootstrapの導入
Bootstrapは現在も開発が進められており、最新バージョンは「Bootstrap4」です。
WebデザインをサポートしてくれるBootStrapライブラリの導入には、以下の3通りの方法があります。
(1)公式からダウンロードしたスタイルシートを指定する方法
(2)公式サイトのBootstrapCDNを利用する方法
(3)Djangoのデザインを取入れた「django-bootstrap4」を利用する方法
(1)と(2)は、二者択一で利用します。
(3)は、(1)か(2)と併用して利用することができます。
(1)は、CSSの「Bootstrap」をダウンロードしてサーバーにアップしてから利用するスタイルです。
(2)は、ダウンロードせずにインターネット経由で直接利用するタイプです。
CDN (コンテンツデリバリネットワーク: content delivery network)とは、ウェブコンテンツをインターネット経由で配信するために最適化されたネットワークのことである。コンテンツ配信網とも。出典:コンテンツデリバリネットワーク – Wikipedia
「django-bootstrap4」は、DjangoとBootstrapとの連携用のライブラリです。
最初に、公式からダウンロードしたスタイルシートを指定する方法について記述します。
-
Bootstrapのダウンロードと設定
以下のURLから一式をダウンロードできます。
以下のCompiled CSS and JSをダウンロードします。
|
1 2 3 4 5 6 7 8 |
Compiled CSS and JS Download ready-to-use compiled code for Bootstrap v4.4.1 to easily drop into your project, which includes: • Compiled and minified CSS bundles (see CSS files comparison) • Compiled and minified JavaScript plugins This doesn’t include documentation, source files, or any optional JavaScript dependencies (jQuery and Popper.js). Download |
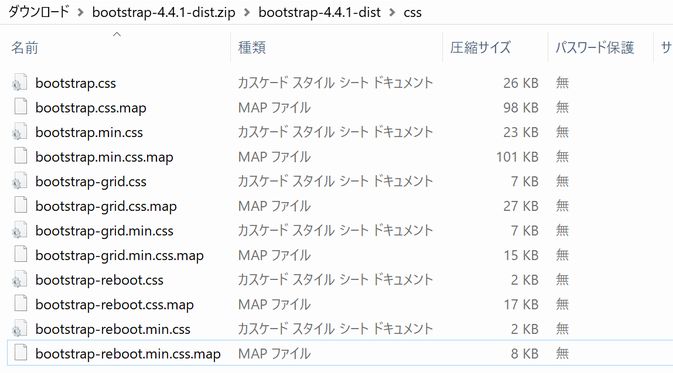
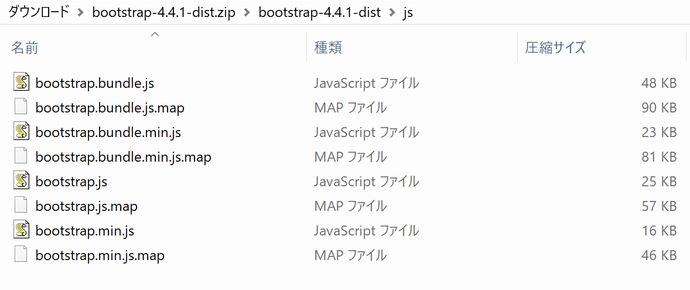
ダウンロードファイルを解凍すると、cssとjsホルダー内に以下のファイルが格納されています。


ダウンロードしたファイルを、mysite/static/ というディレクトリを作って、以下のように配置します。
「mysite」は、Djangoのベースディレクトリであり、「プロジェクト名」でもあります。
-
Djangoプロジェクト構成
Djangoでプロジェクトを作成する際に、プロジェクト名を「mysite」として、
$ django-admin startproject mysite
を実行すると、現ディレクトリ直下にプロジェクト名と同じ「mysite」というディレクトリが作成されます。
このディレクトリは、起点となるディレクトリで、「ベースディレクトリ」と呼ばれるます。
ベースディレクトリ以下のファイル構成は、以下のようになります。
|
1 2 3 4 5 6 7 8 9 10 |
(venv) C:\Users\user\PycharmProjects\mysite> mysite # ベースディレクトリ │ ├── manage.py │ └── mysite # 設定ディレクトリ ├── __init__.py ├── settings.py ├── urls.py └── wsgi.py |
ベースディレクトリの下にプロジェクト名と同じ同名のディレクトリが作られその中に「–init–.py」、「setting.py」などの設定ファイルが自動作成されます。
このディレクトリを「設定ディレクトリ」と呼びます。
次に、「hello」というアプリケーションを作成します。
$ cd mysite/
$ python3 manage.py startapp hello
このDjangoコマンドを実行すると「hello」というアプリケーション用のディレクトリが作成され、その直下にいくつかのファイルが自動生成されます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
(venv) C:\Users\user\PycharmProjects\mysite> mysite │ ├── hello # アプリケーションディレクトリ │ ├── __init__.py │ ├── admin.py │ ├── apps.py │ ├── migration │ ├── models.py │ ├── tests.py │ └── views.py │ ├── manage.py │ └── mysite # 設定ディレクトリ ├── __init__.py ├── settings.py ├── urls.py └── wsgi.py |
一般に、アプリケーションディレクトリごとに、以下のようなテンプレートファイルや静的ファイルを配置するためのディレクトリを追加します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
(venv) C:\Users\user\PycharmProjects\mysite> mysite │ ├── hello # アプリケーションディレクトリ │ ├── __init__.py │ ├── admin.py │ ├── apps.py │ ├── migration │ ├── models.py │ ├── static │ │ └── hello │ │ └── images │ │ └── no-image.png │ ├── templates │ │ └── hello │ │ └── index.html │ ├── tests.py │ └── views.py │ ├── manage.py │ └── mysite # 設定ディレクトリ ├── __init__.py ├── settings.py ├── urls.py └── wsgi.py |
アプリケーションが追加されるごとに、アプリケーションディレクトリの下にテンプレートファイルや静的ファイルが配置されることになります。Djangoの設計思想として、このような構成になっています。
しかしながら、テンプレートファイルや静的ファイルがアプリケーションごとにバラバラになってしまうのは分かりづらいという問題も生じます。
このような問題を解決するために、以下のようなプロジェクト構成にします。
- ベースディレクトリ名と設定ディレクトリ名が同じになりややこしいため、それぞれ別のディレクトリ名にします。
- テンプレートファイルと静的ファイルがアプリケーションごとにバラバラに配置されてしまうので、ベースディレクトリ直下にまとめて以下のような配置構成にします。
このようなプロジェクト構成にするために、
ベースディレクトリを任意の名前で作成した後に、
ベースディレクトリの下に移動し、第一引数に任意の設定ディレクトリ名、第二引数に、「.」を指定して「startproject」を実行する。
設定ディレクトリを「config」とした場合、
$ mkdir mysite
$ cd mysite/
$ django-admin startproject config .
これでベースディレクトリと設定ディレクトリの名前を変えることができます。
次に、テンプレートファイルと静的ファイルをベースディレクトリ直下にまとめて配置します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 |
(venv) C:\Users\user\PycharmProjects\mysite> mysite │ ├── db.sqlite3 │ ├── docker │ ├── Dockerfile │ ├── hello # アプリケーションディレクトリ │ ├── __init__.py │ ├── admin.py │ ├── apps.py │ ├── migration │ ├── models.py │ ├── tests.py │ └── views.py │ ├── manage.py │ ├── requirements.txt │ ├── static # 静的ファイル用のディレクトリ │ │ │ ├── hello │ │ └── images │ │ └── no-image.png │ ├── css │ │ ├── bootstrap.css │ │ ├── bootstrap.css.map │ │ ├── bootstrap.min.css │ │ ├── bootstrap.min.css.map │ │ ├── bootstrap-grid.css │ │ ├── bootstrap-grid.css.map │ │ ├── bootstrap-grid.min.css │ │ ├── bootstrap-grid.min.css.map │ │ ├── bootstrap-reboot.css │ │ ├── bootstrap-reboot.css.map │ │ ├── bootstrap-reboot.min.css │ │ └── bootstrap-reboot.min.css.map │ │ │ ├── js │ │ ├── bootstrap.js │ │ ├── bootstrap.js.map │ │ ├── bootstrap.min.js │ │ ├── bootstrap.min.js.map │ │ ├── bootstrap.bundle.js │ │ ├── bootstrap.bundle.js.map │ │ ├── bootstrap.bundle.min.js │ │ └── bootstrap.bundle.min.js.map │ │ │ └── images │ └── logo.png │ ├── config # 設定ディレクトリ │ ├── __init__.py │ ├── settings.py │ ├── urls.py │ └── wsgi.py │ ├── templates # テンプレートファイル用のディレクトリ │ │ │ ├── hello │ │ └── index.html │ │ │ └── base.html │ └── venv |
上記のようなプロジェクト構成にしたら、テンプレートファイルと静的ファイル関連の設定を「settings.py」に行います。
-
「TEMPLATES」に関する設定
「DIRS」には、ビューから指定されるテンプレート名に対してどのディレクトリを優先してテンプレートを探しに行くかという順番をリスト形式で指定します。
この例では、ベースディレクトリ直下の「templates」を最初の検索候補として指定しています。
また、「APP_DIRS」にはテンプレートを探す際に各アプリケーションディレクトリ直下の「templates」ディレクトリを優先するかどうかを指定します。
この例では「APP_DIRS」が「True」になっているのでこちらが優先されます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
# mysite/config/settings.py TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [os.path.join(BASE_DIR, 'templates')], # BASE_DIR直下のtemplates 'APP_DIRS': True, # アプリケーションのtemplatesを優先 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ] |
|
1 2 3 4 5 6 |
mysite/config/settings.py import os BASE_DIR = os.path.dirname(os.path.dirname (os.path.abspath(__file__))) PROJECT_NAME = os.path.basename(BASE_DIR) |
BASE_DIRは、「__file__」は実行しているファイル名、settings.pyとなります。
BASE_DIRは、
「C:\Users\user\PycharmProjects\mysite」となります。
PROJECT_NAMEは、
「mysite」となります。
|
1 2 3 4 5 6 7 8 9 10 11 |
.../ mysite/ <-- ここがBASE_DIR manage.py config/ __init__.py settings.py <-- __file__のさす場所 urls.py wsgi.py |
-
「静的ファイル」に関する設定
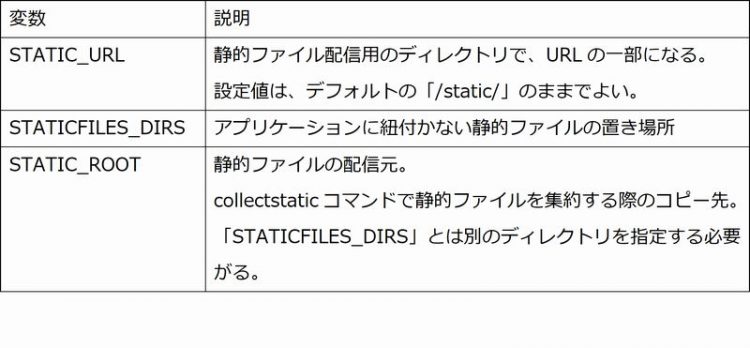
Djangoで静的ファイルを配信するためには、次の表に示した3つの設定をしておく必要があります。

アプリケーションに紐付いた静的ファイルの置き場所の例:
これは、Djangoが指定するデフォルトの置き場所です。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
mysite # ベースディレクトリ └── hello # アプリケーションディレクトリ └── static └── hello ├── css │ ├── bootstrap.min.css │ └── bootstrap.min.css.map └── js ├── bootstrap.bundle.min.js ├── bootstrap.bundle.min.js.map ├── jquery-3.4.1.min.js └── jquery-3.4.1.min.map |
なぜ mysite/hello/static/hello/ なのかというと、
Django は static ディレクトリを、プロジェクト(mysite)配下の各アプリケーション(hello)の static ディレクトリを探します(mysite/hello/static)
各アプリケーションの static ディレクトリは1つにまとめられて解釈されるため、識別のため自分のアプリケーション名(hello)を更に追加しておきます。(mysite/hello/static/hello)
一般にホームページの内容は、データベースの内容によって表示される内容が変わります。
このようなページ(URL)は動的コンテンツなどと呼ばれます。
それに対し,今回ダウンロードしたbootstrap.cssのようなcssやjsファイルは同じURLにアクセスすると常に同じ内容が返って来ます。
このようなページは、静的コンテンツなどと呼ばれます。
動的コンテンツはアクセス毎に内容が変化するため,プログラムを実行し,ページ内容を変更します。
これに対して静的コンテンツは内容がかわらないため,アクセス毎に問い合わせをする必要がなく,ブラウザなどに内容がキャッシュされます。
キャッシュすることにより,読み込みが高速化され,サーバの負荷が軽減されます。
djangoでは画像ファイル,cssファイル,javascriptファイルなどの静的ファイルはstatic filesとして管理し,運用時に一箇所にまとめることで管理しやすくしています。
一箇所にまとめる方法は $ ./manage.py collectstatic ですが,runserver で実行している間はこのコマンドを使う必要はありません。
staticファイルは各アプリの下にあるstaticディレクトリの中がかき集められ,urls.pyにURLを追加することなく,http://localhost:8000/static/ でアクセスすることができます。
アプリケーション(hello)独自のcssが必要な場合は、hello/static/hello/css/style.css のように設置し,http://localhost:8000/static/hello/css/style.css のようにアクセスします。
ただし,デフォルトで探索されるstaticディレクトリはアプリ(settings.pyの中のINSTALLED_APPS)の下にあるアプリケーションに紐付いたstaticファイルのみです。
manage.pyと同じ階層にstaticディレクトリを作成した場合は,このディレクトリも読み込ませるように設定を追加します。
静的ファイルが置かれているディレクトリを追加するには,STATICFILES_DIRSに追加したいディレクトリをリストで指定します。
|
1 2 3 4 5 |
config/settings.py # Static files (CSS, JavaScript, Images) STATIC_URL = '/static/' STATICFILES_DIRS = [os.path.join(BASE_DIR, 'static')] STATIC_ROOT = 'var/www/{}/static'.format(PROJECT_NAME) |
「STATIC_ROOT」は、「DEBUG」がFalseの場合に必要となる設定で、本番環境での設定です。
cssはhtmlのタグにclassを指定することで真価を発揮します。
-
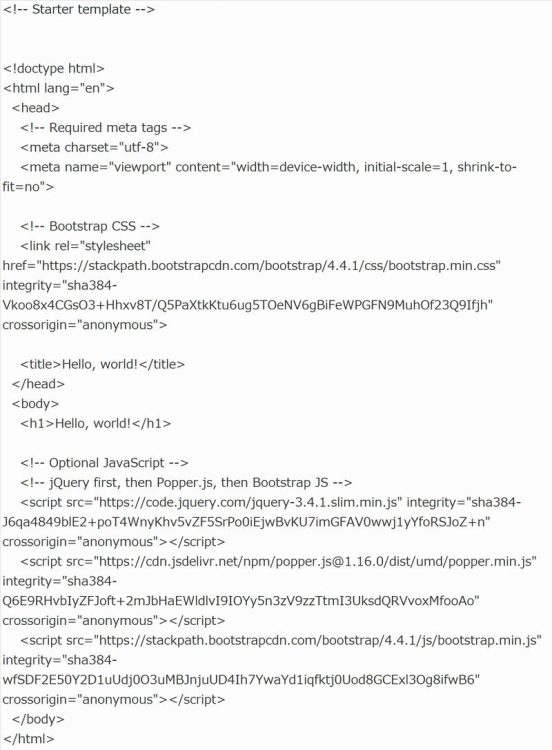
bootstrapの「starter-template」
は、以下の通りです。
Starter template
Be sure to have your pages set up with the latest design and development standards. That means using an HTML5 doctype and including a viewport meta tag for proper responsive behaviors. Put it all together and your pages should look like this:

That’s all you need for overall page requirements. Visit the Layout docs or our official examples to start laying out your site’s content and components.
WebデザインをサポートしてくれるBootStrapライブラリの導入には、以下の3通りの方法があります。
(1)公式からダウンロードしたスタイルシートを指定する方法
(2)公式サイトのBootstrapCDNを利用する方法
(3)Djangoのデザインを取入れた「django-bootstrap4」を利用する方法
(1)と(2)は、二者択一で利用します。
(3)は、(1)か(2)と併用して利用することができます。
(1)は、CSSの「Bootstrap」をダウンロードしてサーバーにアップしてから利用するスタイルです。
(2)は、ダウンロードせずにインターネット経由で直接利用するタイプです。
CDN (コンテンツデリバリネットワーク: content delivery network)とは、ウェブコンテンツをインターネット経由で配信するために最適化されたネットワークのことである。コンテンツ配信網とも。出典:コンテンツデリバリネットワーク – Wikipedia
「django-bootstrap4」は、DjangoとBootstrapとの連携用のライブラリです。
Welcome to django-bootstrap4’s documentation!
https://django-bootstrap4.readthedocs.io/en/latest/
-
「django-bootstrap4」を利用する方法
を以下に記述します。
一覧系HTMLは、Bootstrapで必要なclassを手書きして、登録/修正のフォーム系HTMLは django-bootstrap4 という Python モジュールを使います。
インストールは、pip コマンドで行います。
python manage.py runserver で動いている時は、Ctrl + c で停止してから実行します。
仮想環境にいることを前提にしています。
BootstrapのDjangoパッケージのインストール
以下のコマンドでdjango-bootstrap4をプロジェクトにインストールします。
|
1 |
(venv) C:\Users\user\PycharmProjects\mysite> pip install django-bootstrap4 |
次にsettings.pyでインストールライブラリの設定を行います。
|
1 2 3 |
mysite └── config └── settings.py |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
# mysite/config/settings.py INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'bootstrap4', # bootstrap4(Python モジュール)追加 'hello', # helloアプリケーション ] ......... TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [os.path.join(BASE_DIR, 'templates')], 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], 'builtins':[ 'bootstrap4.templatetags.bootstrap4', # ここに追加! ], }, }, ] |
-
base.htmlの作成
templates内にbase.htmlを作成します。
base.htmlの存在理由は共通設定を繰り返し利用と修正をしやすくするためです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
templates/base.html {% load static %} {% bootstrap_css %} {% bootstrap_javascript jquery='full' %} {% load bootstrap4 %} <!doctype html> <html lang="ja"> <head> <title>{% block title %}{% endblock %}</title> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Bootstrap CSS --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css" integrity="sha384-PsH8R72JQ3SOdhVi3uxftmaW6Vc51MKb0q5P2rRUpPvrszuE4W1povHYgTpBfshb" crossorigin="anonymous"> </head> <body> {% block content %} {% endblock %} <!-- Optional JavaScript --> <!-- jQuery first, then Popper.js, then Bootstrap JS --> <script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.3/umd/popper.min.js" integrity="sha384-vFJXuSJphROIrBnz7yo7oB41mKfc8JzQZiCq4NCceLEaO4IHwicKwpJf9c9IpFgh" crossorigin="anonymous"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/js/bootstrap.min.js" integrity="sha384-alpBpkh1PFOepccYVYDB4do5UnbKysX5WZXm3XxPqe5iKTfUKjNkCk9SaVuEZflJ" crossorigin="anonymous"></script> </body> </html> |
「mysite」で使用しているbase.htmlです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 |
templates/base.html {% load static %} {% bootstrap_css %} {% bootstrap_javascript jquery='full' %} {% load bootstrap4 %} <!doctype html> <html lang="ja"> <head> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- CDNを利用しない場合--> <!-- CDNを利用せずにサーバーにアップする場合は以下のようになります。--> <!-- <link rel="stylesheet" href="{% static 'css/bootstrap.css' %}">--> <link rel="stylesheet" href="{% static 'css/bootstrap.min.css' %}"> <!-- <link rel="stylesheet" href="{% static 'hello/css/bootstrap.grid.css' %}">--> <!-- <link rel="stylesheet" href="{% static 'css/bootstrap.grid.min.css' %}">--> <!-- <link rel="stylesheet" href="{% static 'hello/css/bootstrap.reboot.css' %}">--> <!-- <link rel="stylesheet" href="{% static 'css/bootstrap.reboot.min.css' %}">--> {% block header %} {% endblock %} <!-- Bootstrap CSS --> <!-- CDNを利用した場合--> <!-- CDNを利用する際は以下のように直接URLを書きます。--> <!-- <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">--> <title>{% block title %}{% endblock %}</title> </head> <body> <!-- <h1></h1>--> <!-- <nav class="navbar navbar-dark bg-primary text-white">--> <!-- <h3 >サンプル (django3.0 & bootstrap4)</h3>--> <!-- </nav>--> <div class="container"> {% block content %} {% endblock %} </div> <!-- CDNを利用した場合--> <!-- CDNを利用する際は以下のように直接URLを書きます。--> <!-- Optional JavaScript --> <!-- jQuery first, then Popper.js, then Bootstrap JS --> <!-- <script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script>--> <!-- <script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>--> <!-- <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>--> <!-- CDNを利用しない場合--> <!-- CDNを利用せずにサーバーにアップした場合は以下のようになります。--> <!-- <script src="{% static 'hello/js/bootstrap.bundle.js' %}"></script>--> <script src="{% static 'js/bootstrap.bundle.min.js' %}"></script> <!-- <script src="{% static 'hello/js/bootstrap.js' %}"></script>--> <script src="{% static 'js/bootstrap.min.js' %}"></script> </body> </html> |
-
django-bootstrap4の例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
Example template {# Load the tag library #} {% load bootstrap4 %} {# Load CSS and JavaScript #} {% bootstrap_css %} {% bootstrap_javascript jquery='full' %} {# Display django.contrib.messages as Bootstrap alerts #} {% bootstrap_messages %} {# Display a form #} <!-- <form class="form" action="/url/to/submit/" method="post">{% csrf_token %} {% bootstrap_form form %} {% buttons %} <button class="btn btn-primary" type="submit"> Submit </button> {% endbuttons %}</form> --> {# Read the documentation for more information #} |
-
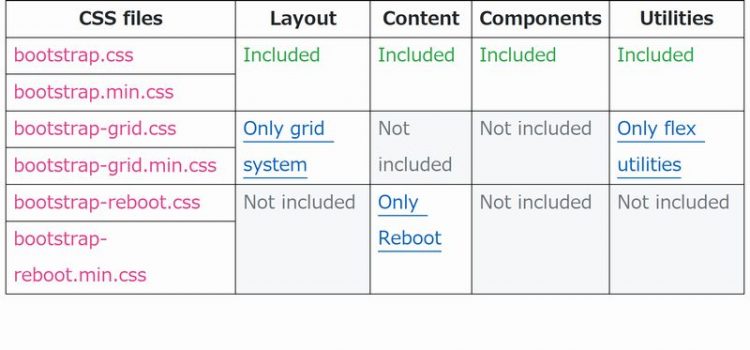
cssについて
bootstrap.css は、全てのCSSが入った基本の全部入りのスタイルシートです。
bootstrap-reboot.css と bootstrap-grid.css は、それぞれ リセット、グリッドレイアウトに必要な部分のみ切り出したバージョンです。
Bootstrap4のすべての機能を必要としない場合に利用します。
*.min.css は、圧縮版になります。
以下の通り、bootstrap.css には全部含まれています。


-
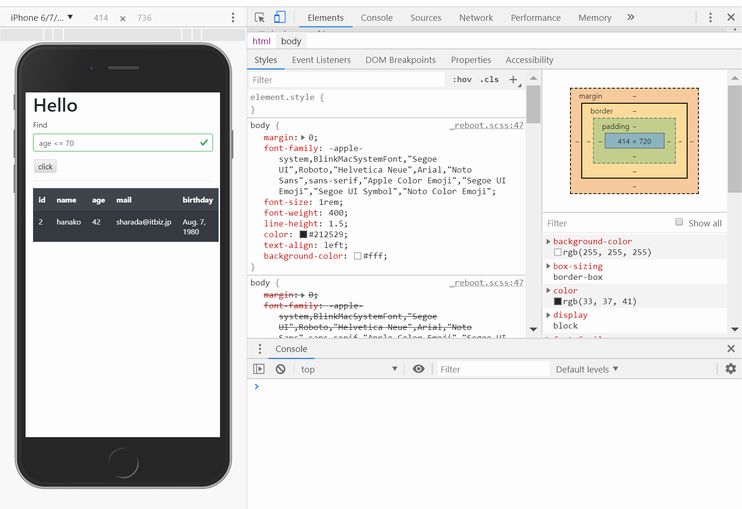
レスポンシブWebデザインの検証
デスクトップ版Google Chrome(以下、Chromeと略)の「デベロッパーツール(開発者ツール)」を利用すると、PCでレスポンシブWebデザインの確認ができます。
デベロッパーツールでスマートフォンのWebブラウザをエミュレートするには、最初に対象のWebページを表示してから、右上のメニューボタンをクリックして[その他のツール]-[デベロッパー ツール]をクリックします。